[머릿말]
앱이 실행되면 처음에 보이는 화면이 있다. 이 화면을 Android에서는 Splash Screen이라 부르고 iOS에서는 Launch Screen이라 부른다. 이를 구현하는 방법을 2가지 찾았는데 이에 대해 정리하고자 한다.
1. Launch Screen이란?
이는 앱이 처음에 실행될 때 짧게 보였다가 사라지는 화면을 말한다.


2. 구현 방법
2-1. Info.plist 파일 사용
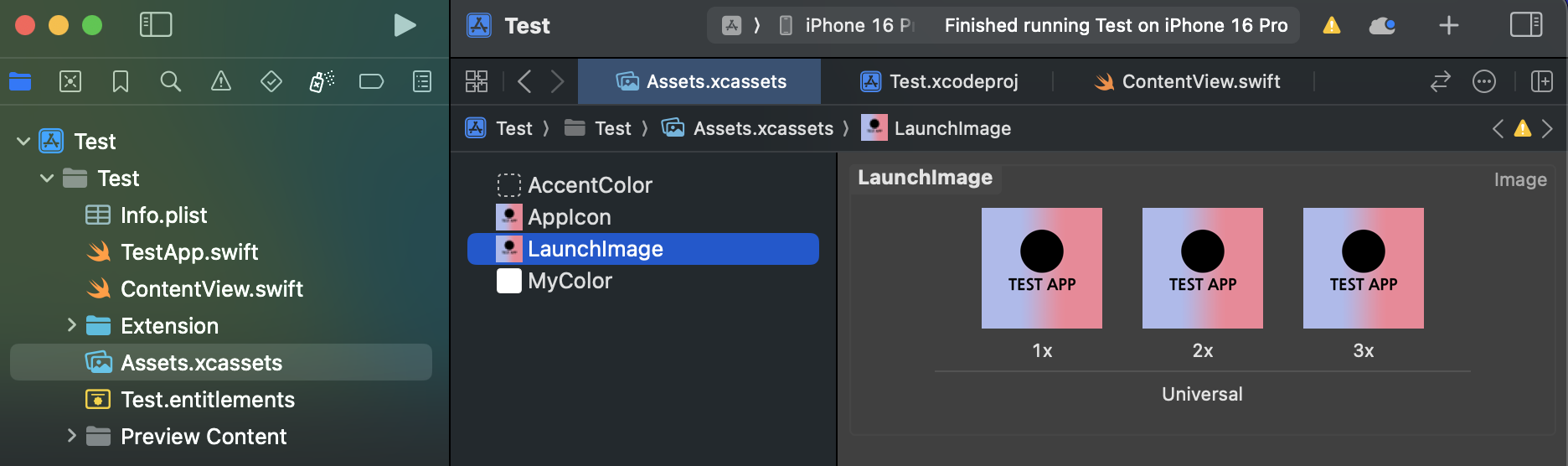
첫 번째 방법은 Info.plist 파일에 내용을 추가하는 것이다. 이를 위해 먼저 Assets.xcassets 파일에 사용할 Image Set을 추가해줘야 한다. 테스트 앱 아이콘으로 사용하려고 만든 이미지를 사용해서 Image Set을 추가해보았다. 이름은 LaunchImage로 하였다.

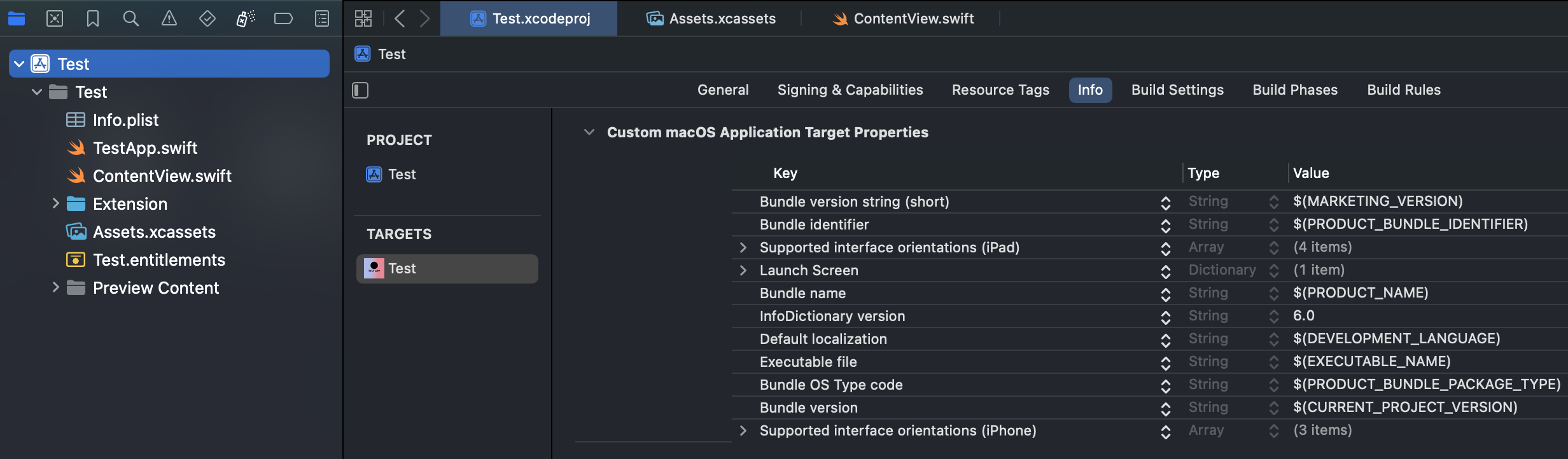
다음으로 왼쪽의 프로젝트 구조에서 최상단에 위치한 프로젝트명을 클릭하고 Info 탭을 눌러 설정 화면으로 이동해야 한다.

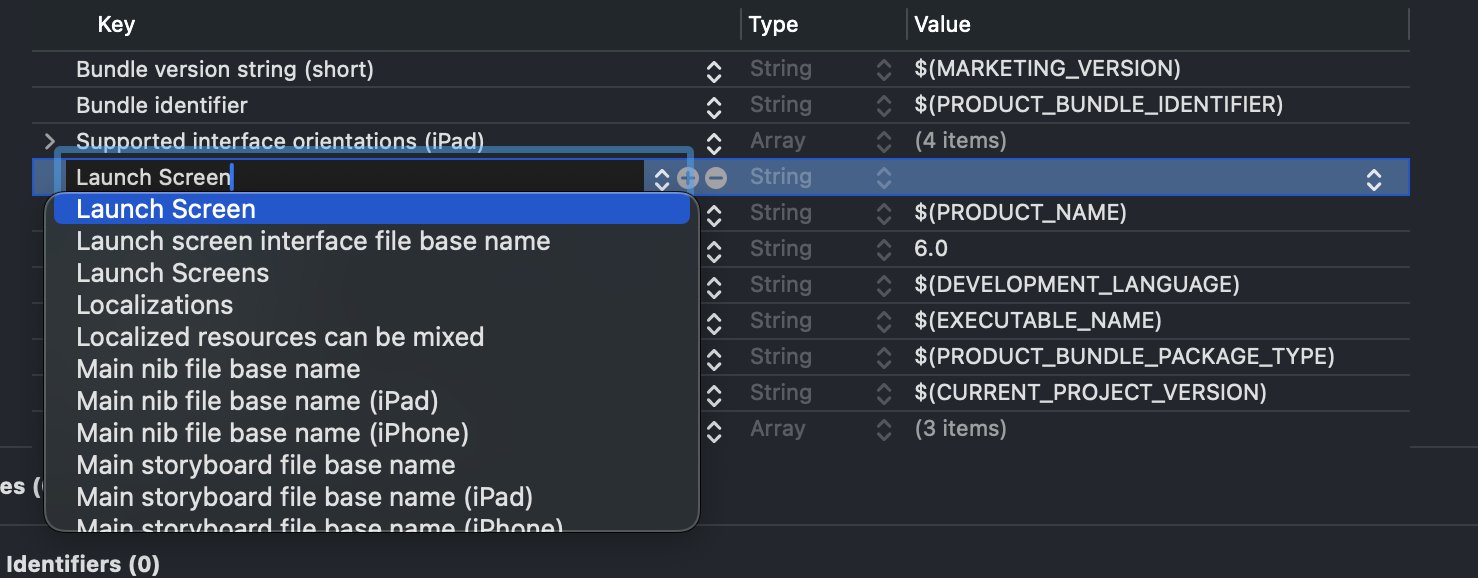
목록에 존재하는 것들 중 아무 항목 위에 마우스를 올려보면 3가지 버튼이 표시되는데 여기서 가운데 + 버튼을 누르고 Launch Screen을 추가해야 한다. 입력하면 자동 완성으로 아래에 나타날 것이다.

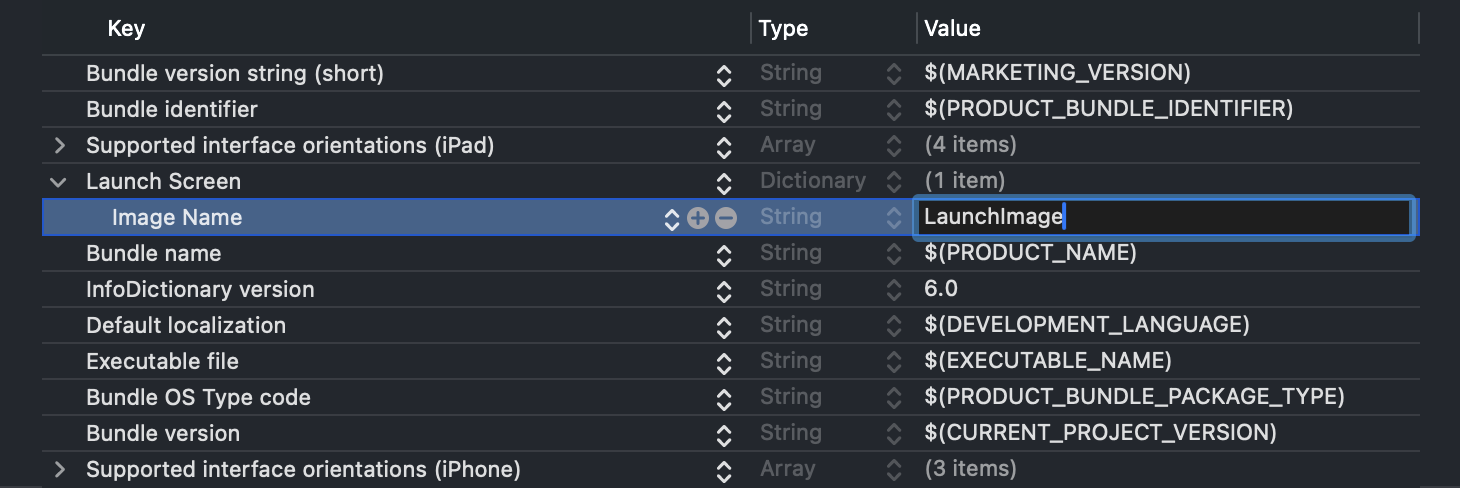
추가했으면 드롭다운 메뉴를 열어서 Image Name의 Value에 앞서 등록한 Image Set 항목의 이름을 입력하면 끝이다.

이제 앱을 실행하면 Launch Screen이 짧게 보여졌다가 사라진다.

2-2. 직접 View를 만들어서 구현
기본 설정을 사용하지 않고 직접 뷰를 만들어서 구현하는 방법도 있다. 이 방법을 사용하면 화면이 보일 시간, 애니메이션 등의 커스터마이징이 가능하다.
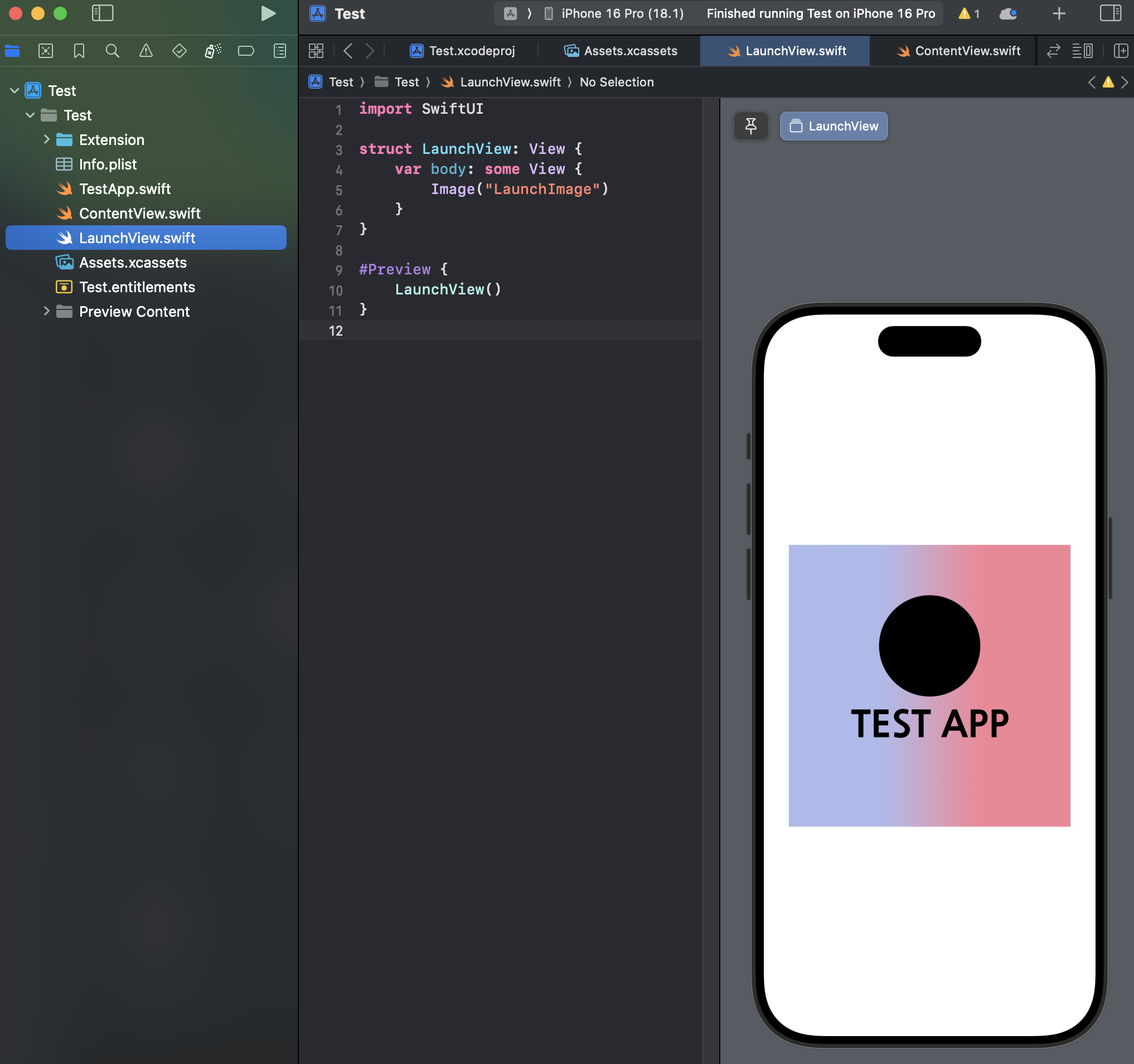
LaunchView이라는 이름의 SwiftUI 파일을 하나 만들어서 아래와 같은 내용을 작성해보았다. 이미지 파일은 위에서 사용했던 LaunchImage를 사용하였다.

이제 ContentView 파일에서 아래 작업을 해주면 된다.
- Bool 타입의 상태 변수 추가(이 변수가 true일 때, 즉 최초 실행 때만 Launch Screen이 보이도록 할 것)
- if 조건문을 사용하여 추가한 변수가 true일 때 만들었던 LaunchView가 보이도록 설정
- .onAppear { } 수정자를 통해 뷰가 나타나면 실행될 내용을 적을 수 있도록 함
- DispatchQueue를 사용하여 1.5초 동안만 화면이 보이도록 설정
- 1.5초가 지나 변수가 false가 되면 보일 내용을 else { } 부분에 작성
import SwiftUI
struct ContentView: View {
@State private var isLaunch: Bool = true // ❗️변수 추가
var body: some View {
if isLaunch {
LaunchView() // ❗️만들었던 뷰
.onAppear {
DispatchQueue.main.asyncAfter(deadline: .now() + 1.5) { // ❗️1.5초
self.isLaunch = false
}
}
} else {
VStack {
Image(systemName: "star.fill")
.resizable()
.scaledToFit()
.foregroundStyle(.pink)
.shadow(color: .black, radius: 3, x: 3, y: 3)
Text("Launch Screen 예제 앱")
.font(.largeTitle)
.fontWeight(.black)
.shadow(color: .green, radius: 3, x: 3, y: 3)
}
.padding()
}
}
}
#Preview {
ContentView()
}
2-2-1. 애니메이션 효과 적용
위에서 구현한 결과를 보면 1.5초 뒤에 화면이 너무 딱딱하게 전환되고 있어 부자연스러운 느낌이 든다. withAnimation(_:) 메서드를 통해 애니메이션 효과를 적용함으로써 부드러운 화면 전환 효과를 연출할 수 있다.
...
if isLaunch {
LaunchView()
.onAppear {
DispatchQueue.main.asyncAfter(deadline: .now() + 1.5) {
withAnimation(.linear) { // ❗️이 부분 추가됨
self.isLaunch = false
}
}
}
}
...
끝!
'[Programming Language] > [SwiftUI]' 카테고리의 다른 글
| [SwiftUI] Custom Font 적용하는 방법 (2) | 2024.10.29 |
|---|---|
| [SwiftUI] Picker, pickerStyle - 여러가지 중 하나를 선택 (2) | 2024.10.28 |
| [SwiftUI] 원하는 색상(color) 정의하여 사용하는 방법 (1) | 2024.10.16 |
| [SwiftUI] 앱 아이콘(Icon) 설정 방법 (1) | 2024.10.15 |
| [SwiftUI] TabView란? 사용 예시, 배경색 및 아이템 색 변경 등 (0) | 2024.10.14 |