[머릿말]
Figma에서 사용한 폰트를 Xcode에서 사용하려고 보니 없..다..
그러나 안드로이드에서 그랬던 것처럼 iOS에도 당연히 커스텀 폰트를 적용하는 방법이 있다!
1. 원하는 Font 구하기
우선 사용할 폰트 파일을 구해야 한다. 가장 많이 사용하는 Google Fonts에서 원하는 폰트를 하나 다운받아보자. 나는 Figma에서 사용했던 Black Han Sans 폰트를 다운받았다.

2. 폰트 파일을 Xcode의 원하는 폴더로 드래그
다운받은 폰트 파일을 드래그하여 Xcode의 원하는 폴더로 드래그하여 넣어준다. 뜨는 화면에서 파일을 복사할 것인지, 이동할 것인지 선택하면 된다.


3. 프로젝트 선택 -> Info에서 `Fonts provided by application` 추가
Xcode 좌측 네비게이터에서 프로젝트를 선택하고 Info 탭에서 + 버튼을 눌러 Fonts provided by application을 추가한다. 그리고 앞서 추가했던 폰트의 '파일명.확장자'를 정확하게 적어준다.

4. extension 파일 추가
추가한 폰트를 사용하기 위해 Font+Extension.swift 파일(파일명은 자유)을 생성하여 다음과 같이 작성해주었다.
// Font+Extension.swift
import SwiftUI
extension Font {
static let blackHanSans32: Font = .custom("BlackHanSans-Regular", size: 32)
}
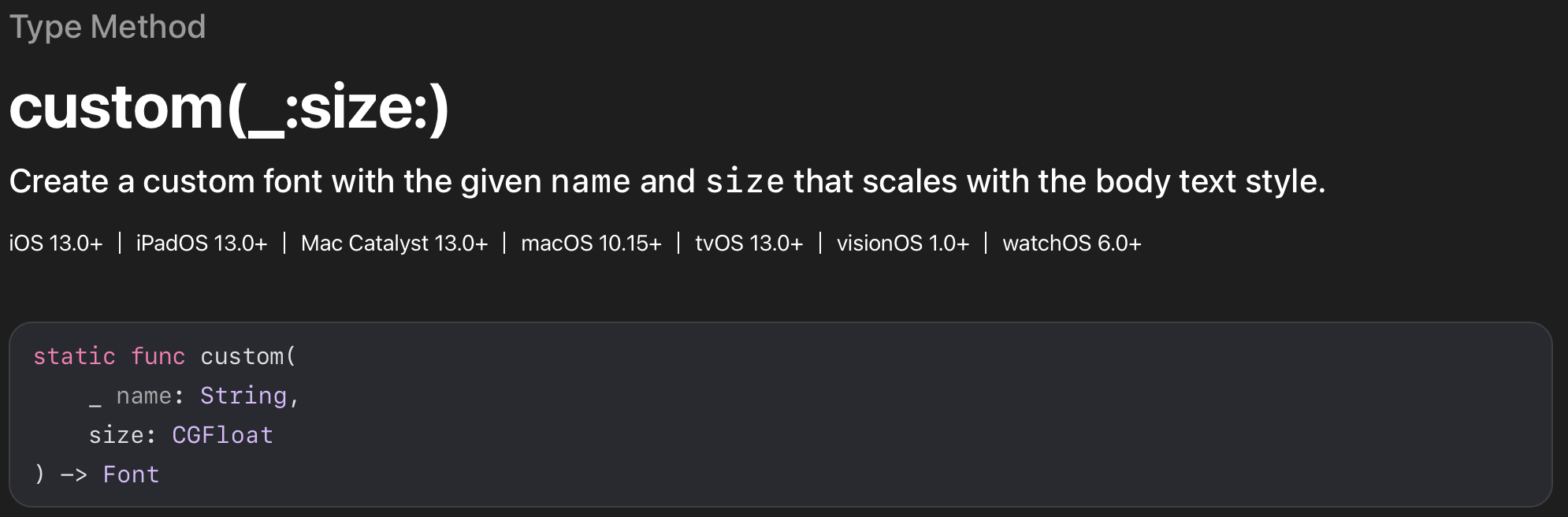
custom(_:size:)에 대한 내용은 다음과 같다.name에는 추가한 폰트의 파일명과 동일하게 작성해주면 되고, size에는 원하는 폰트 크기를 적으면 된다.
5. 추가한 폰트 사용
이제 추가한 폰트를 사용할 수 있다!
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Text("Custom Font 적용하기")
.font(.blackHanSans32) // ❗️추가했던 폰트
}
.padding()
}
}
추가로 폰트를 사용할 때는 반드시 License를 확인해야 하는 것에 주의해야 한다!!
끝!
'[Programming Language] > [SwiftUI]' 카테고리의 다른 글
| [SwiftUI] 라이트 모드(Light mode) or 다크 모드(Dark mode) 설정 방법 (0) | 2024.10.31 |
|---|---|
| [SwiftUI] Invalid frame dimension (negative or non-finite) 오류 (0) | 2024.10.30 |
| [SwiftUI] Picker, pickerStyle - 여러가지 중 하나를 선택 (2) | 2024.10.28 |
| [SwiftUI] Launch Screen(Splash Screen) 구현하는 2가지 방법 (1) | 2024.10.17 |
| [SwiftUI] 원하는 색상(color) 정의하여 사용하는 방법 (1) | 2024.10.16 |