
[SwiftUI] 라이트 모드(Light mode) or 다크 모드(Dark mode) 설정 방법
·
[Programming Language]/[SwiftUI]
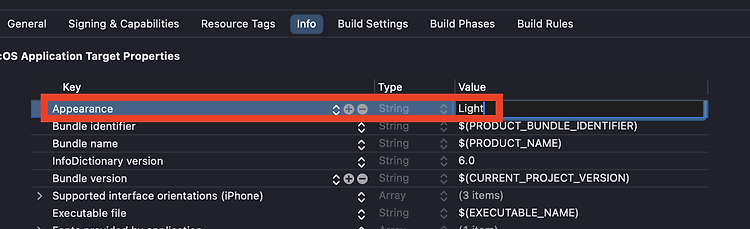
[머릿말]난 자동차의 카플레이까지 다크 모드로 사용할 정도로 다크 모드를 좋아하기에 핸드폰에서도 당연히 다크 모드를 사용하고 있다.그렇기에 현재 진행 중인 앱을 핸드폰에 올렸을 때 모든 것이 어둡기만 했다🌚난 아직 다크 모드를 받아들일 준비가 안되었기에 일단 라이트 모드로만 실행되도록 해두었다!1. 설정 방법너무나도 간단하게 설정할 수 있다. 1-1. 프로젝트 설정 -> Info 1-2. + 버튼을 눌러 Appearance 추가 -> Light (or Dark) 난 아직 다크 모드를 받아들일 준비가 되지 않았다...🤣그러나 난 다크 모드 없이는 디스플레이를 볼 수 없는 사람이기에 추후에 다크 모드도 대응되도록 구현해봐야겠다❗️ 끝!